Các bước tích hợp Customer Chat Facebook vào website:
Yêu cầu cơ bản để tích hợp được Customer Chat Facebook vào website là:
- Bạn phải có một tài khoản Facebook và có một trang Fanpage.
- Bạn phải có 1 App Facebook để lấy ID cho phần source code của plugin có thể hoạt động.
Bước 1: Cấu hình plugin Customer Chat Facebook từ cài đặt của Fanpage Facebook.
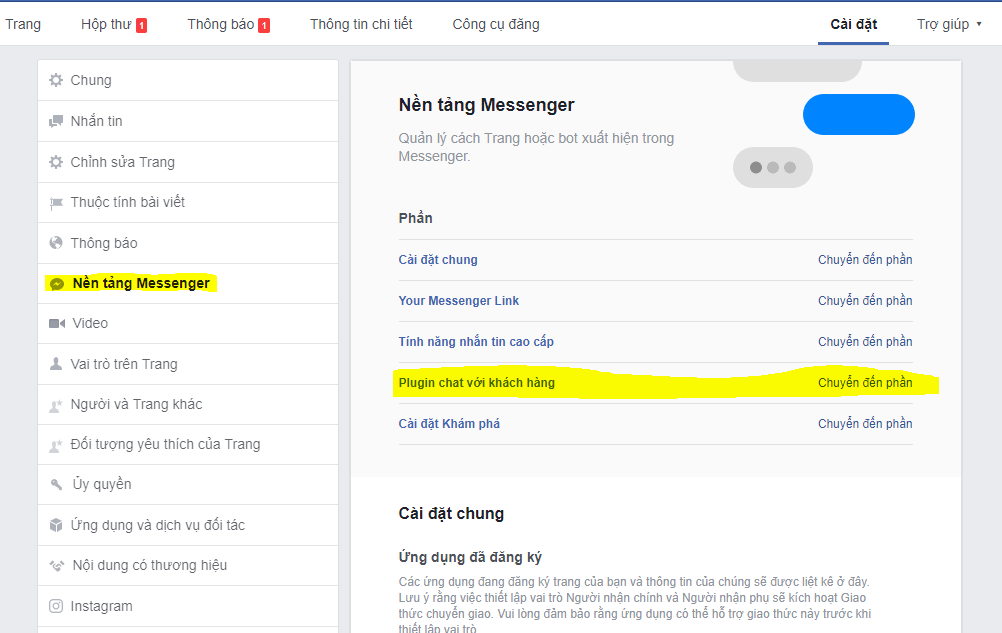
Đầu tiên, bạn vào trang Fanpage Facebook, nhấn vào Cài đặt nằm ở góc phải trên màn hình. Tiếp theo là chọn Nền tảng Messenger nằm bên thanh menu bên trái. Nhấn chọn tiếp “Chuyển đển phần” Plugin Chat với khách hàng.

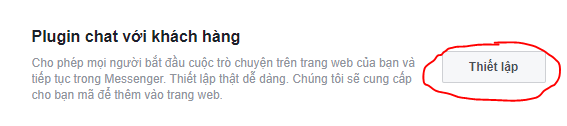
Tại khung Plugin chat với khách hàng chọn Thiết lập:

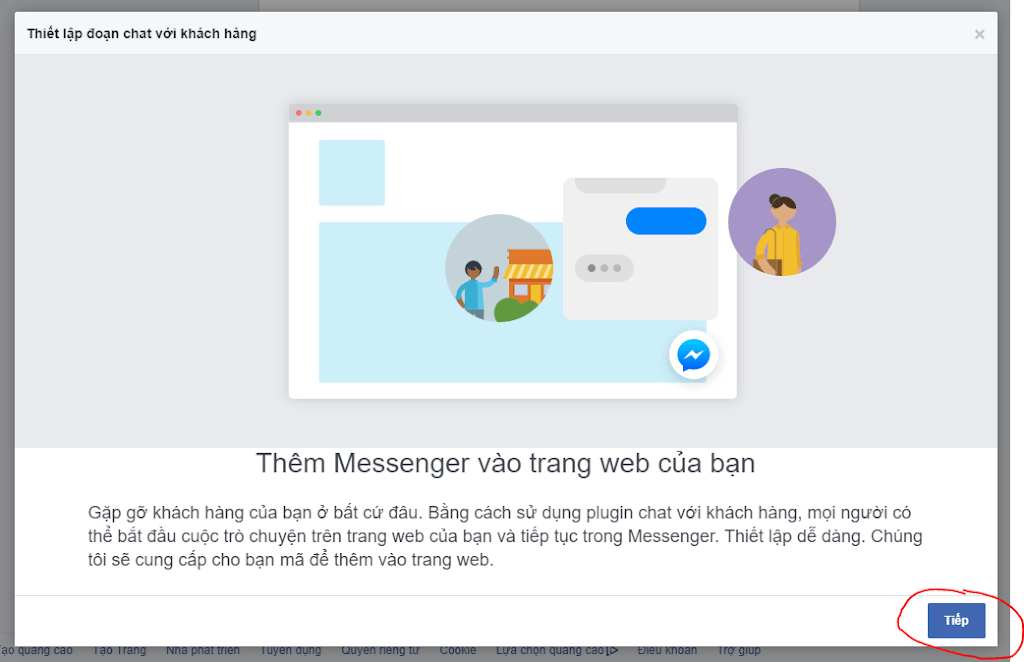
Tại cửa sổ Thiết lập đoạn chat với khách hàng chọn Tiếp:

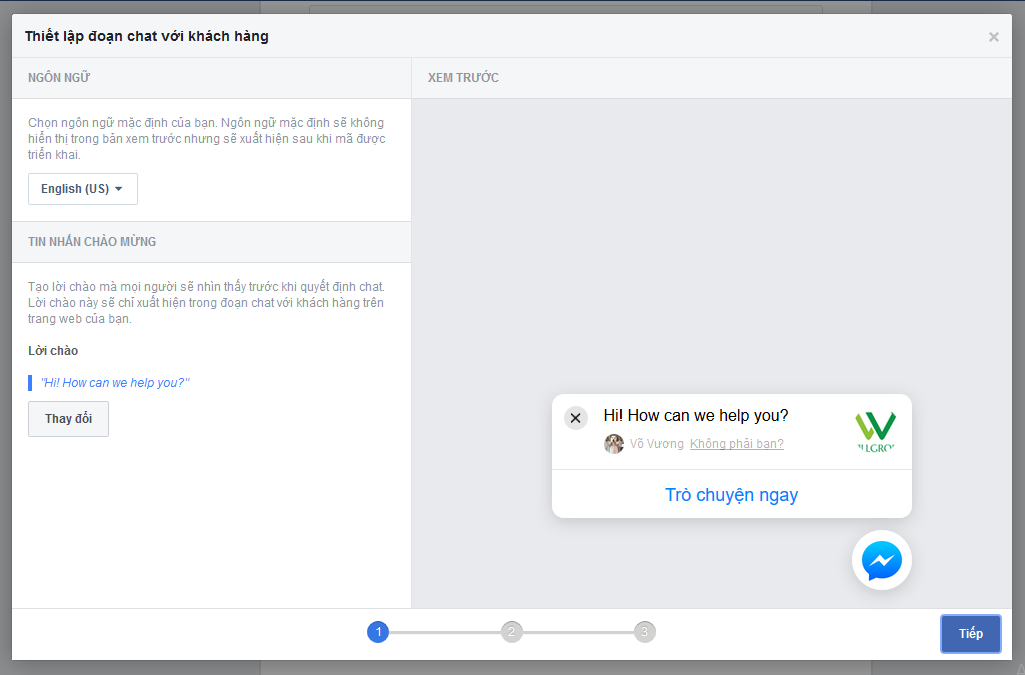
Tiếp theo bạn cần thiết lập vài thông số cho plugin:
- Ngôn ngữ: Bạn có thể thiết lập ngôn ngữ tùy ý.
- Lời chào: Để mặc định hoặc muốn tùy chỉnh bạn có thể nhấn vào “Thay đổi”.

Sau đó nhấn “Tiếp” để chuyển sang bước tiếp theo.
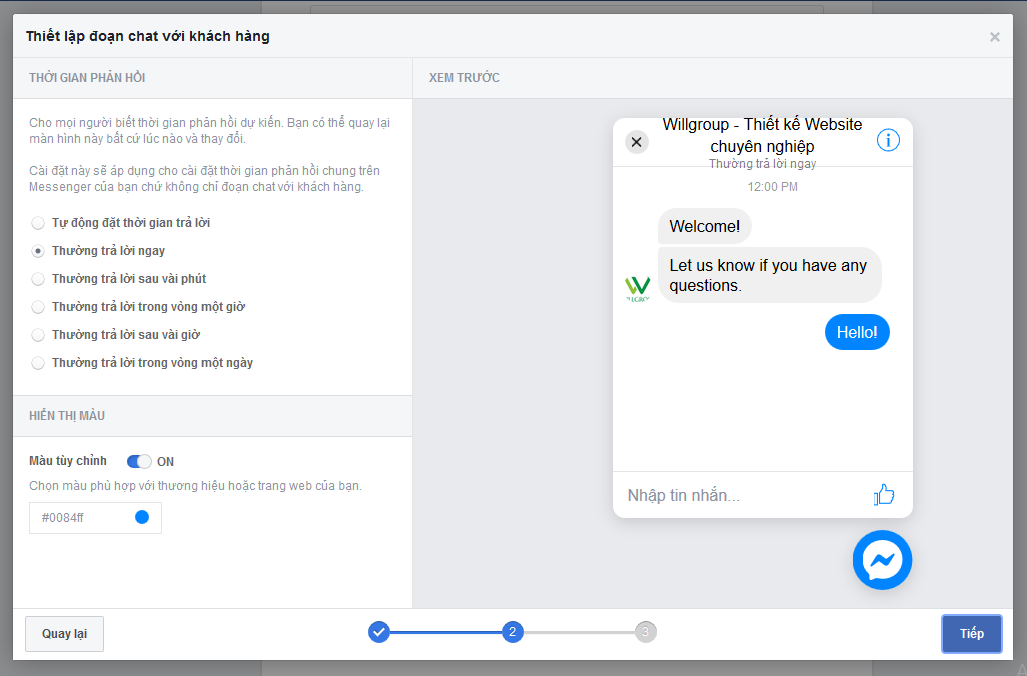
Tại bước 2 của thiết lập bạn có thể thay đổi màu khung chat, thời gian phản hồi và nhấn “Tiếp” để chuyển đến bước cuối cùng.

Ở bước cuối cùng của phần thiết lập bạn cần làm các việc sau:
- Thêm tên miền trang web của bạn vào và nhấn “Lưu”.
- Copy đoạn code mà Facebook cung cấp.
- Tick chọn “Tôi đã thêm mã vào trang web”. Nhấn “Hoàn tất” để hoàn thành việc thiết lập
Bước 2: Thêm đoạn code tích hợp Customer Chat Facebook vào website.
Bước cuối cùng các bạn chỉ cần copy đoạn code Facebook cung cấp dán vào thẻ <head> của website nữa là xong.
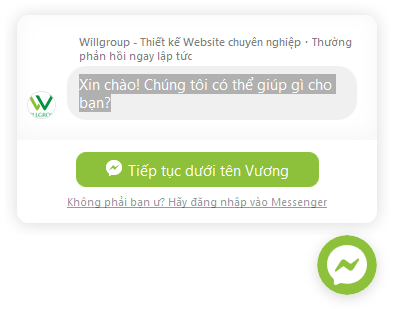
Giao diện của plugin sau khi tích hợp vào website sẽ như thế này